- Сообщения
- 879
- Реакции
- 316
MSE-Script 3.4 от 26.04.2020
1. Переписан mp3-плеер
2. Добавлена возможность ленивой подгрузки изображений
3. Добавлена возможность сохранения треков при воспроизведении
4. Добавлена возможность поиска треков в жанре по запросу на источнике
5. Добавлена возможность гибкой настройки роутинга
6. Добавлены страницы со списком жанров, подборок, исполнителей и альбомов
7. Добавлены хлебные крошки (навигационная цепочка)
8. Добавлена возможность добавление иконок в пункты меню
Привет!
Представляем обновленную версию CMS MSE-Script версии 3.4.
1. Переписан mp3-плеер.
Полностью переписан mp3-плеер. Управление воспроизведением осуществляется без сторонних библиотек, напрямую, через API браузера. Это существенно ускорило скорость работы плеера и уменьшило его размер всего до 140кб. Кроме уменьшения размера, плеер получил новую функцию - сохранение последнего плейлиста. При возврате пользователя на сайт, плеер загрузит последний список песен, которые слушал пользователь.
2. Добавлена возможность ленивой подгрузки изображений.
Списки треков имеют множество обложек, на загрузку которых тратится приличное количество ресурсов и времени. Для оптимизации этого процесса, был реализован модуль "ленивой" подгрузки изображений. Он асинхронно загружает изображения, которые находятся в области просмотра. Это значит, что изображения, находящиеся за границей экрана (куда пользователь может и не попасть), загружены не будут, что существенно сэкономит трафик и улучшит конечную скорость загрузки страницы.
3. Добавлена возможность сохранения треков при воспроизведении.
Новая фича, позволяющая сохранять треки, которые слушают пользователи сайта. Например, пользователь ищет в поиске исполнителя "Лобода". Получив результат поиска, он прослушает 3 песни, которые будут сохранены в БД. Это позволит существенно улучшить качество базы сохраненных треков, наполняя сайт самой актуальной музыкой. Отключив сохранение треков по URL, можно избавится от генерации страниц поисковиками, сохраняя только то, что ищут и слушают пользователи.
4. Добавлена возможность поиска треков в жанре по запросу на источнике.
Еще одна важная фича, расширяющая возможности жанров - поиск треков на источнике. При создании жанра Вы указываете запрос, по которому нужно собирать треки (например "клубняк" или "музыка в машину"). При переходе на страницу жанра, пользователь получит список треков, соответствующих этому запросу.
5. Добавлена возможность гибкой настройки роутинга.
Теперь, изменение вида ссылок происходит без дополнительных правок файлов скрипта, в одном единственном конфиге. В нем же, можно добавлять свои маршруты. Например, для изменения ссылки на страницу детализации альбома с /album/ на /release/, достаточно изменить одну строчку в файле app/Config/RouterConfig.php:
6. Добавлены страницы со списком жанров, подборок, исполнителей и альбомов.
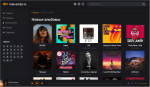
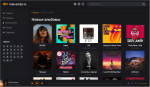
Думаю, описание этого пункта излишни. Все видно на скриншоте:

Список альбомов
domain.com/albums/ - Список альбомов
domain.com/musicsets/ - Список подборок
domain.com/artists/ - Список исполнителей
domain.com/genres/ - Список жанров
Для новых страниц добавлены одноименные файлы шаблона, а вид URL можно изменить одной правкой в описанном конфиге.
7. Добавлены хлебные крошки (навигационная цепочка).
Хлебные крошки являются важным функционалом сайта. В новой версии скрипта, каждая страница имеет навигационную цепочку:

Хлебные крошки на странице детализации трека
На странице детализации трека, вышестоящей страницей является список треков исполнителя (если он сохранен в БД) и список треков альбома (если исполнитель не сохранен). Для детализации жанров, подборок, альбомов и исполнителей, вышестоящей по уровню страницей является одноименный список.
Хлебные крошки уже имеют валидную микроразметку и хорошо "дружат" с ПС:

Результат валидации микроразметки
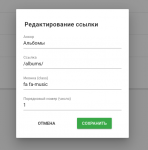
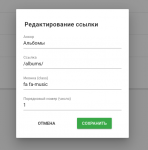
8. Добавлена возможность добавление иконок в пункты меню.
Небольшое, но приятное нововведение - возможность указания иконки для пунктов меню:

Для вывода иконки может использоваться любой иконочный шрифт (по-умолчанию установлен Font Awesome 4.7). Задать иконку можно при редактировании пункта меню, указав соответствующий класс шрифта.
По вопросам продления, в случае возникновения проблем и при наличии вопросов пишите в ЛС.
1. Переписан mp3-плеер
2. Добавлена возможность ленивой подгрузки изображений
3. Добавлена возможность сохранения треков при воспроизведении
4. Добавлена возможность поиска треков в жанре по запросу на источнике
5. Добавлена возможность гибкой настройки роутинга
6. Добавлены страницы со списком жанров, подборок, исполнителей и альбомов
7. Добавлены хлебные крошки (навигационная цепочка)
8. Добавлена возможность добавление иконок в пункты меню
Привет!
Представляем обновленную версию CMS MSE-Script версии 3.4.
1. Переписан mp3-плеер.
Полностью переписан mp3-плеер. Управление воспроизведением осуществляется без сторонних библиотек, напрямую, через API браузера. Это существенно ускорило скорость работы плеера и уменьшило его размер всего до 140кб. Кроме уменьшения размера, плеер получил новую функцию - сохранение последнего плейлиста. При возврате пользователя на сайт, плеер загрузит последний список песен, которые слушал пользователь.
2. Добавлена возможность ленивой подгрузки изображений.
Списки треков имеют множество обложек, на загрузку которых тратится приличное количество ресурсов и времени. Для оптимизации этого процесса, был реализован модуль "ленивой" подгрузки изображений. Он асинхронно загружает изображения, которые находятся в области просмотра. Это значит, что изображения, находящиеся за границей экрана (куда пользователь может и не попасть), загружены не будут, что существенно сэкономит трафик и улучшит конечную скорость загрузки страницы.
3. Добавлена возможность сохранения треков при воспроизведении.
Новая фича, позволяющая сохранять треки, которые слушают пользователи сайта. Например, пользователь ищет в поиске исполнителя "Лобода". Получив результат поиска, он прослушает 3 песни, которые будут сохранены в БД. Это позволит существенно улучшить качество базы сохраненных треков, наполняя сайт самой актуальной музыкой. Отключив сохранение треков по URL, можно избавится от генерации страниц поисковиками, сохраняя только то, что ищут и слушают пользователи.
4. Добавлена возможность поиска треков в жанре по запросу на источнике.
Еще одна важная фича, расширяющая возможности жанров - поиск треков на источнике. При создании жанра Вы указываете запрос, по которому нужно собирать треки (например "клубняк" или "музыка в машину"). При переходе на страницу жанра, пользователь получит список треков, соответствующих этому запросу.
5. Добавлена возможность гибкой настройки роутинга.
Теперь, изменение вида ссылок происходит без дополнительных правок файлов скрипта, в одном единственном конфиге. В нем же, можно добавлять свои маршруты. Например, для изменения ссылки на страницу детализации альбома с /album/ на /release/, достаточно изменить одну строчку в файле app/Config/RouterConfig.php:
PHP:
['album', '/album/(url:str)', 'Album::index'], // Старый URL
['album', '/release/(url:str)', 'Album::index'], // Новый URLДумаю, описание этого пункта излишни. Все видно на скриншоте:

Список альбомов
domain.com/albums/ - Список альбомов
domain.com/musicsets/ - Список подборок
domain.com/artists/ - Список исполнителей
domain.com/genres/ - Список жанров
Для новых страниц добавлены одноименные файлы шаблона, а вид URL можно изменить одной правкой в описанном конфиге.
7. Добавлены хлебные крошки (навигационная цепочка).
Хлебные крошки являются важным функционалом сайта. В новой версии скрипта, каждая страница имеет навигационную цепочку:

Хлебные крошки на странице детализации трека
На странице детализации трека, вышестоящей страницей является список треков исполнителя (если он сохранен в БД) и список треков альбома (если исполнитель не сохранен). Для детализации жанров, подборок, альбомов и исполнителей, вышестоящей по уровню страницей является одноименный список.
Хлебные крошки уже имеют валидную микроразметку и хорошо "дружат" с ПС:

Результат валидации микроразметки
8. Добавлена возможность добавление иконок в пункты меню.
Небольшое, но приятное нововведение - возможность указания иконки для пунктов меню:

Для вывода иконки может использоваться любой иконочный шрифт (по-умолчанию установлен Font Awesome 4.7). Задать иконку можно при редактировании пункта меню, указав соответствующий класс шрифта.
По вопросам продления, в случае возникновения проблем и при наличии вопросов пишите в ЛС.
1) Загрузить файлы на сервер
2) Указать данные для подключения к БД в файле
3) Загрузить файл
3) Запустить
2) Указать данные для подключения к БД в файле
/app/Config/DatabaseConfig.php3) Загрузить файл
key.mse в папку /libs/3) Запустить
domain.com/install.php1. Сделать бэкап сайта
2. Удалить папки core, App
3. Загрузить файлы из папки update на сервер
4. Перенести настройки подключения к БД из файла
4. Запустить скрипт
5. При необходимости, изменить настройки парсеров в файле
2. Удалить папки core, App
3. Загрузить файлы из папки update на сервер
4. Перенести настройки подключения к БД из файла
/libs/data/dbconfig.php в /app/Config/DatabaseConfig.php.4. Запустить скрипт
domain.com/update.php5. При необходимости, изменить настройки парсеров в файле
app/Config/SystemConfig.php, (в прошлом libs/data/config_system.php)1. Файл шаблона с плеером (обычно footer.tpl):
Найти
Найти
Найти
Найти
Найти
Найти
Найти
Найти
Найти
Найти
Найти
Найти
2. Файлы track-list.tpl, track-ajax.tpl, track.tpl:
Найти
Указанные фрагменты могут быть не найдены в шаблоне (все зависит от верстки). В этом случае нужно искать без кавычки (jp-play, jp-pause) и вставлять нужный атрибут после нее:
Найти
jp-play", добавить после data-player-control="play"Найти
jp-pause", добавить после data-player-control="pause"Найти
jp-next-track", добавить после data-player-control="next"Найти
jp-prev-track", добавить после data-player-control="previous"Найти
jp-current-time", добавить после data-player-timeНайти
jp-duration", добавить после data-player-durationНайти
jp-play-bar", добавить после data-player-progress-valueНайти
jp-seek-bar", добавить после data-player-progressНайти
jp-repeat", добавить после data-player-control="loop"Найти
jp-mute", добавить после data-player-control="mute"Найти
jp-volume-bar-value", добавить после data-player-volume-valueНайти
jp-volume-bar", добавить после data-player-volume2. Файлы track-list.tpl, track-ajax.tpl, track.tpl:
Найти
track-item, добавить после {if $track.url} data-has-detail{/if}Указанные фрагменты могут быть не найдены в шаблоне (все зависит от верстки). В этом случае нужно искать без кавычки (jp-play, jp-pause) и вставлять нужный атрибут после нее:
HTML:
<span class="jp-play player__control-item _play" data-player-control="play"></span>
Последнее редактирование:
